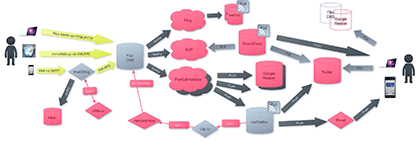
Last week I gave 2 techtalks (one in Fribourg and one in Zurich) about how we use some of the “Real Time Web” technologies in Flux CMS and its related services. The graph for this looks like that:

And the details to this can be seen in the slides.
I also plan to write some blogposts about some of the technologies used as the blue ones in the graph are written by us and Open Source (see the links at the end of the slides). And I really hope it will end up in more than just a plan :)
If you want to know something in particular before I write those posts, just ask in the comments.
